The Digital State of Web Development in 2023 Part One
Table of Contents
Introduction
In this two part article, we’ll take a look at the State of Web Development in 2023 as an overview starting the 2024 year by reviewing the published State of Web Development Report by Netlify and the Global Overview Report by DataReportal. I’ll share some of the top findings from the internet, mobile, and ecommerce section of the report from DataReportal. And extract the State of Web report strategies from Netlify. Detailing practical web development best practices within the findings.
The current internet and it’s evolution of architecture
Netlify’s state of the web highlighted the gradual next stride in the evolution of the web. In a survey conducted for their report, “41% said they would build with composable right now if they had a clear path of where to begin.”
The majority of existing composable architecture is essentially “…a mix of homegrown services, vendor solutions built with MACH principles (microservices, API-first, cloud-native, headless), and even some applications that are better left as monoliths.
Composable architectures are design approaches to create reusable components that can be combined and reconfigured to meet specific requirements. It aims to enhance agility, modularity, and reusability. Using technology-agnostic components to build features rapidly.
If this sounds similar to microservices, it’s because they’re likely used interchangeably. But just like how React is a library often contained under a framework for finer control, microservices are contained under composable architecture for a more structured approach to web / application development. Microservices communicate with each other through APIs and can be seen as a specific implementation of composable architectures. As they aim to optimize performance, flexibility, and fault tolerance.

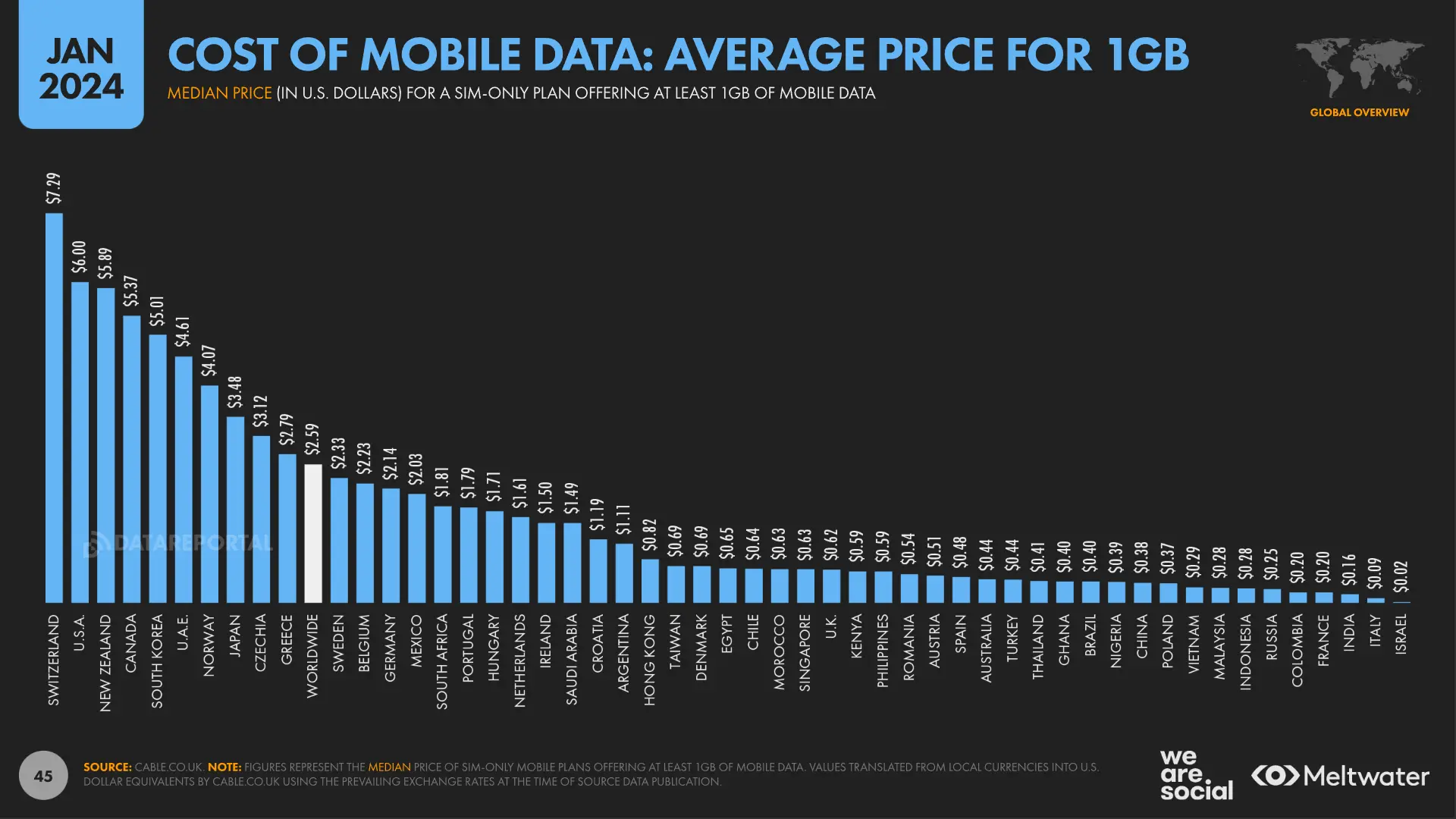
As the average price of a Gygabyte of data fluctuates for users across different countries, using composable architecture would make for a more performant way to serve content to our users. For example, integrating Cloudinary with Next.js to serve visual assets decoupled. From the Netlify report, there was a “52% faster time-to-market” and “60% report[ed] high productivity” building composable sites. Just two of many benefits listed.
Accessible screen usage

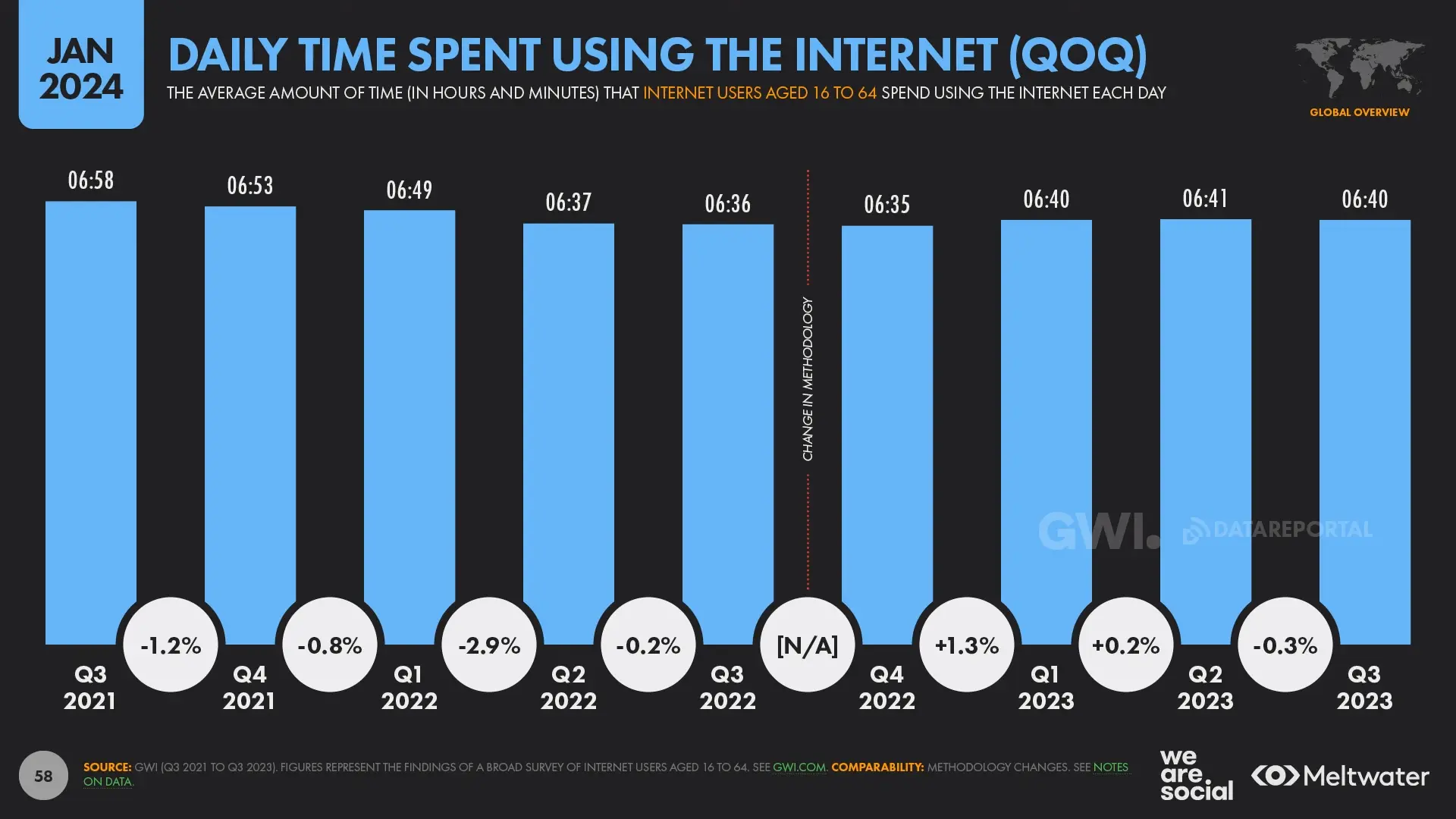
As the time spent on the internet increases for user’s worldwide, with an average time of over 6 hours daily, it’s important to be concerned as developers for it’s highest reported online use case; finding information.

For us, this means building sites and applications to avoid the discomfort of eye strain; inlegible fonts, low contrast ratios, and common inoperable interface or navigation components. To overcome these pitfalls, following WCAG Compliance or community-driven efforts to a reasonable extent would suffice.
Adopting automation

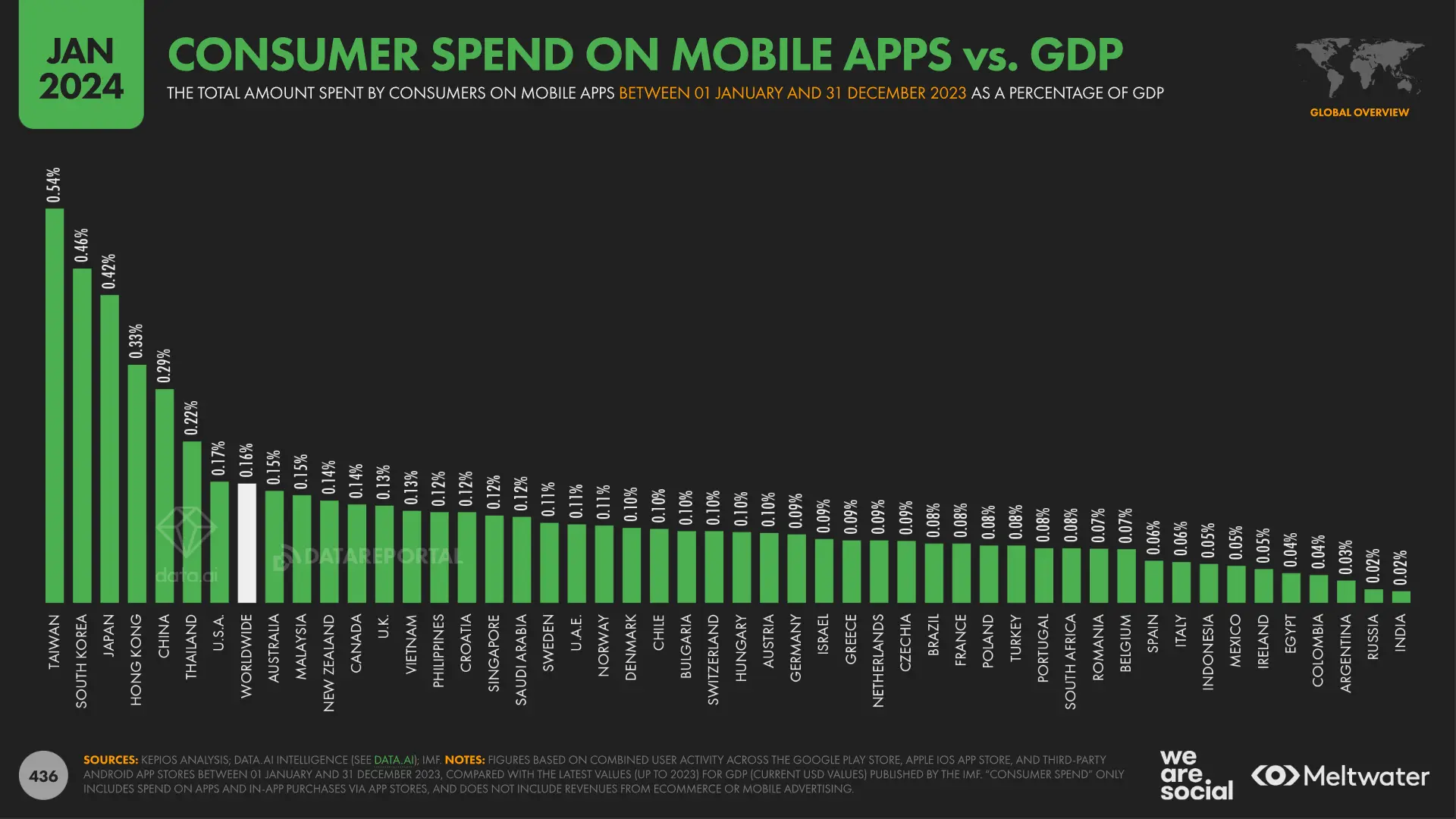
As users continue to spend on mobile apps relative to their own country’s GDP (Gross Domestic Product), it gives an opportunity for developers to adapt to those trends.

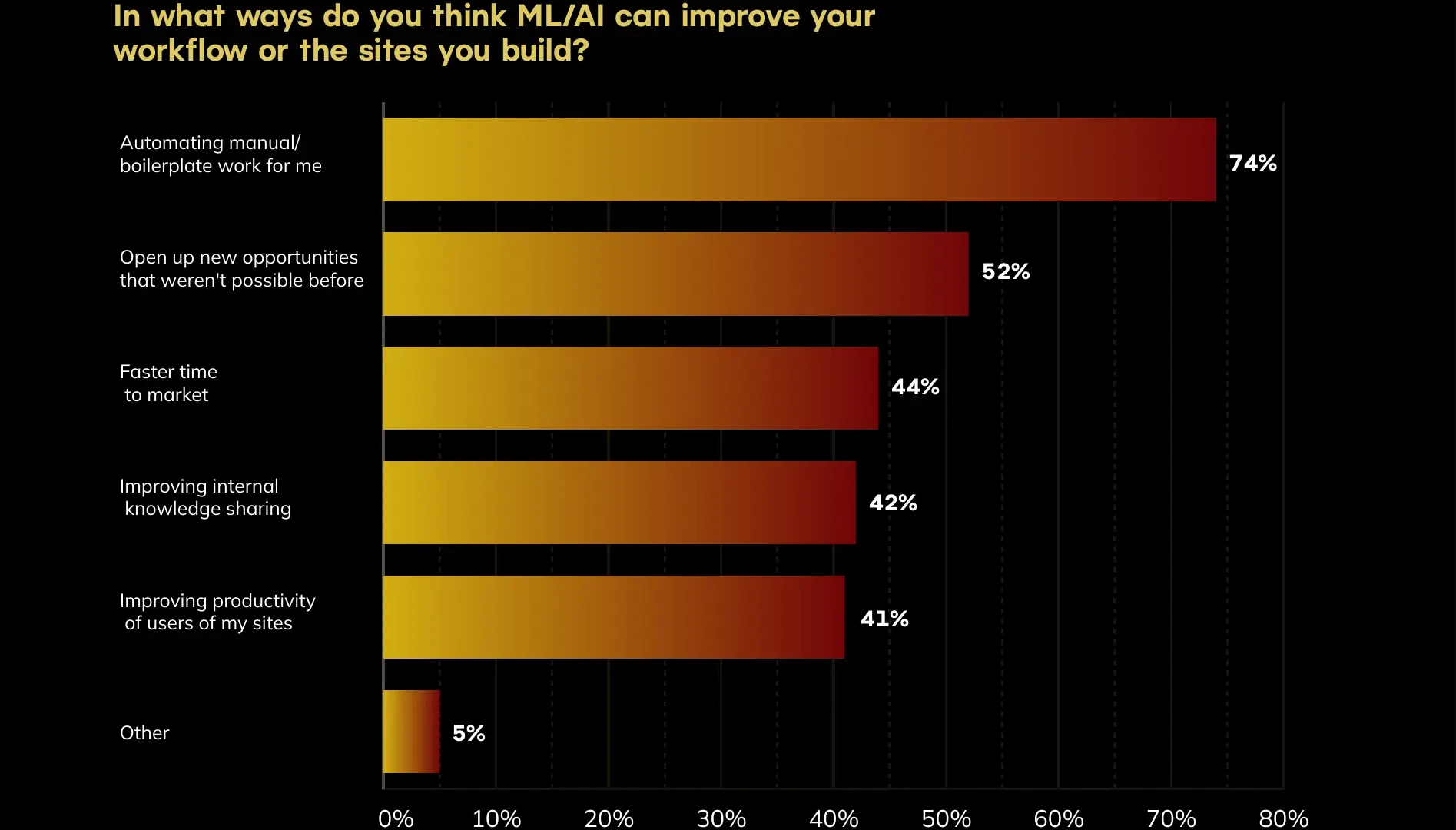
Netlify’s report recorded the impactful benefits of developers using AI. With over 70% of respondents revealing that “…they are automating manual, repetitive work— meaning teams are creating more output with the same resources and while consuming less human cycles”. But I’d be remiss if I didn’t mention the challenges– most notably, that “70% are concerned about receiving incorrect answers and information.”
Practically speaking, there are other setbacks. 1) Security issues. 2) Lack of regulation. 3) Decrease in code quality. For each of these there is an equal and progressing solution.
For the security issues, it extends as soon as you connet to the internet. 1) Local LLM’s without GPU requirements are progressively benchmarked, becoming an attractive solution to the cloud’s liability of leaking confidential information. 2) Lack of regulation is solved by– big daddy.

Until deft regulation, many will “…have managed to gather quite a fortune, kicked off by underpaying a young artist”. For 3) Best practices will emerge from continual refinement.
Practically, this means using local LLMs as opposed to cloud-based LLMs dependent on third party services. Staying up to date with the on-going legal precedents defined by U.S Supreme Court cases. Finally, retaining widely practitioned standards in software development that supercede short-term information cycles.
Conclusion
In the next article, I will cover some more details from both reports that I found informative. Hope you enjoyed the article and learned useful tidbits from it.